Table of Contents
Overview of Appium: OTT Application testing
Appium is an open-source tool which is used for OTT application testing on mobile TV etc. Using a range of testing frameworks and programming languages, it enables you to create tests for mobile applications running on the Android and iOS platforms. Appium supports app automation testing on smart TV, Desktop and more. Appium’s primary characteristics are:
Cross-Platform Support: Appium allows test scripts to be reused on both the iOS and Android platforms.
Language: Test scripts can be created in several different programming languages, including Python, JavaScript, Ruby, and Java.
Native, Hybrid, and Mobile/Android TV Web Testing: Appium is capable of automating mobile/TV web applications viewed through mobile browsers, hybrid apps fusing web and native components, and native apps created specifically for mobile/Android TV platforms.
WebDriver Protocol: It uses the WebDriver protocol to drive the user interface of mobile apps, providing a consistent approach to mobile testing like Selenium for web testing.
Introduction to Appium Inspector
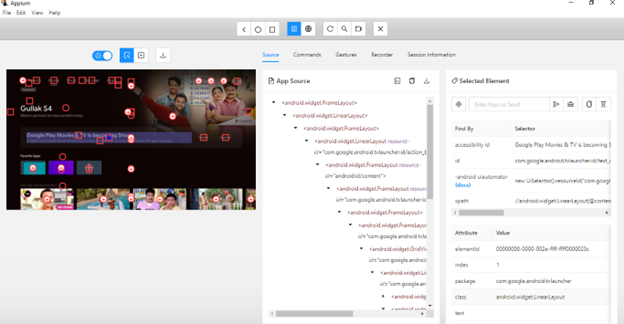
Appium offers a graphical user interface tool called Appium Inspector that is used to examine OTT applications. It assists developers and testers in comprehending the architecture of their application and in writing solid and trustworthy automated test scripts.
- Its main function is to facilitate the creation and inspection of automation scripts for mobile apps through a graphical user interface (GUI).
- Testers can interact with the app’s elements and examine their properties thanks to its visual representation of the user interface.
Some key features of Appium Inspector:
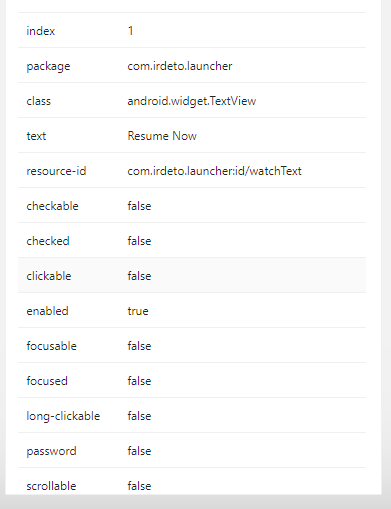
Element Identification: The user may examine and work with the app’s user interface elements with Element Inspection. Attributes including element ID, class, text, and XPath are viewable.

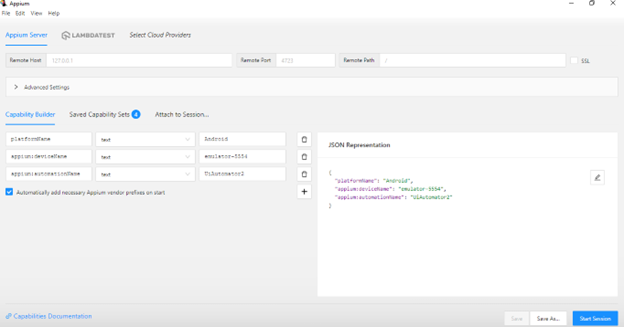
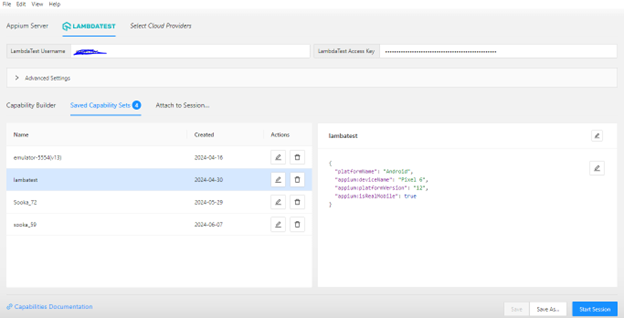
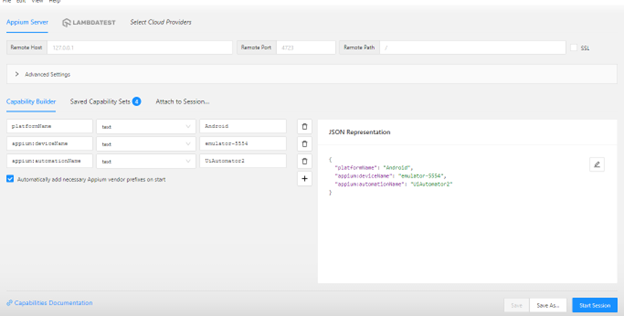
Configuring desired capabilities: A collection of key-value pairs that define the test environment, such as the platform name, device name, and app path.

Interaction Recording: Some versions of Appium Inspector support this feature. This feature logs user interactions with the application and produces code snippets for several programming languages based on those interactions, which can be utilized to create automated tests.
Hierarchy Visualization: This feature facilitates the understanding of the app’s structure and helps locate elements by offering a visual depiction of the UI hierarchy.
Debugging and troubleshooting: Appium Inspector can assist you in identifying problems when your automation scripts are not performing as intended. You can review the elements’ characteristics, confirm that the element identification is accurate, and modify your scripts as necessary.
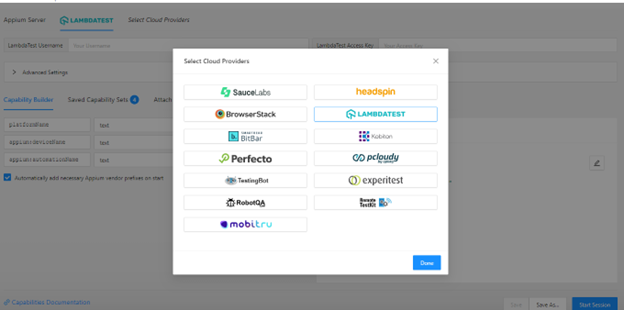
Cloud Platform Integration: It is able to connect to a cloud platform. Below are the cloud providers supported by Appium Inspector.

To connect to any cloud provider, you must have the user credential. Other parameters are same as platformName, deviceName etc.

Official Website to list down all the key features of Appium Inspector. Overview – Appium Inspector
Installation Guide
To start with Appium Inspector, there is a requirement for setting up the necessary tools and components.
- Install Node.js: Node.js is a powerful JavaScript runtime that allows you to build scalable and efficient web applications. Appium requires Node.js to run. Download Link: https://nodejs.org/
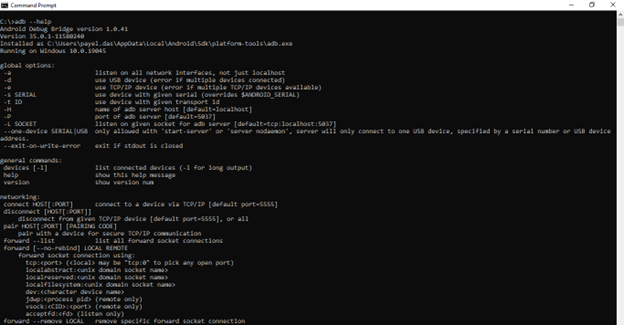
- Install Appium: Appium can be installed using node.js.
- To install Appium, run the following command:
- npm install -g appium
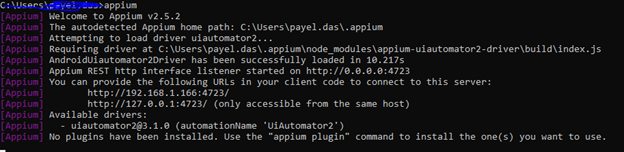
- Verify Appium version.
- Appium –version
- Appium requires additional dependencies for different platforms (Android and/or iOS).
- To install Appium, run the following command:
Please visit https://github.com/appium/appium for the details of the Appium installation.
- Download Appium inspector: Link to download Appium inspector as per your OS. Releases · appium/appium-inspector (github.com)
How Appium and Appium Inspector Work Together
Together, Appium and Appium Inspector make OTT app testing easier:
Starting an Appium server: This is the first step in setting up Appium. Your test scripts and the emulator or mobile device are connected by the server, which serves as a bridge.

Getting Appium Inspector Started: The Appium server is now operating when you launch Appium Inspector and connect it to it. Create the desired capabilities for your connected device or emulator.

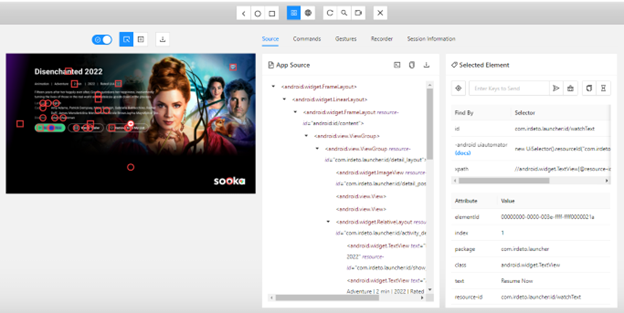
Examining the Application: You can interact with the OTT app installed on mobile, look for UI elements, and produce code snippets by inspecting it with Appium Inspector. Also, the OTT app installed on Android TV can be connected through Appium Inspector using Android Studio.
Below is the ‘xpath’ of the ‘Resume Now’ button. To get the current page of the page,, you need to press the refresh button in Appium Inspector.

Creating Test Scripts: Using the data from the Appium Inspector, you need to create the test scripts.
Sample test script in the robot framework to check whether the rail in the OTT app exists or not.
Verify Rail on App
FOR ${index} IN RANGE ${SCROLL_RETRY}
Press KEYCODE_DPAD_DOWN
${found}= Run Keyword And Return Status AppiumLibrary.Wait Until Element Is Visible //android.widget.TextView[@resource-id="${RESOURCE_ID_RAIL}" and @text="${RAILNAME_FAV}"] 5
Exit For Loop If ${found}
END
AppiumLibrary.CapturePageScreenshot filename=EMBED
log ${found}
Run Keyword if ${found} == ${False} Fail Element not found after ${SCROLL_RETRY} scrolls
The above code finds the exact rail name in the app with a scroll (down key) and exits when the rail appears. The scroll will end as per the value in ${SCROLL_RETRY}, if the rail is not exist.
Testing: Lastly, the OTT application is driven by the Appium server, which runs the test scripts and verifies the app’s functioning.
Continuous Integration: The developed scripts can be scheduled and integrated with CI/CD pipelines, e.g. Jenkins. You may like the blogpost on Jenkins set up and uses: https://dasfascination.com/jenkins-server-setup-and-uses/
Advanced Features of Appium Inspector
There are several advance features in Appium inspector which helps developer to write more efficient test scripts. Here are some advance features.
- Code snippets for several programming languages, including Java, Python, JavaScript, and Ruby, can be produced by Appium Inspector.
- Supports context switching between native and WebView contexts.
- Supports recording and simulating gestures such as tap, swipe, pinch, and zoom.
- Supports integration with cloud-based device farms like LambdaTest and BrowserStack.
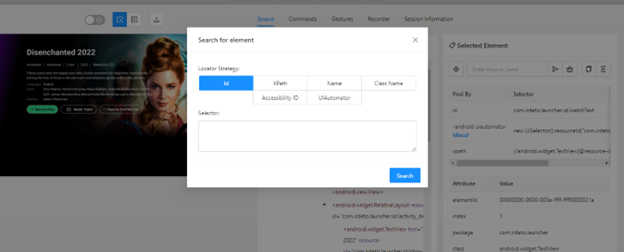
- User can search element as per different locator id, xpath, class etc.

- Displays detailed attributes of UI elements, such as resource-id, content-desc, focused or not, scrollable, or not, etc.

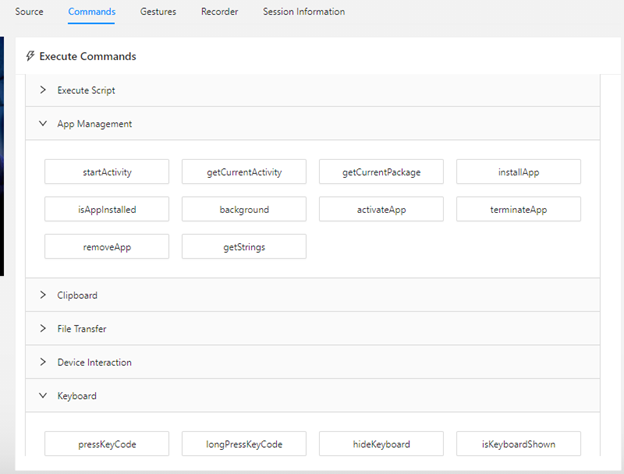
- The user can execute many commands, like keyboard action, app management, and many more.




One Reply to “Navigating Appium Inspector: Exploring Appium Inspector’s Features and Benefits”